この記事で解決できる悩み
Webライターに興味があるけどどんな仕事なの?必要なスキルの全体像が知りたい
少しやってみたけど、次のステップに進むためには何を勉強したらいいんだろう
文章は苦手じゃないのになかなかうまくいかない。ほかに何を学べば良いの?
Webライターとしてうまくいきたいと考えているあなた。上のような悩みを抱えていませんか?
Webライターと一口に言っても、学ぶことが非常に多くて悩んでしまいますよね。
ですが、この記事で紹介する「7つの知識」をマスターすることで、
脱初心者はもちろん、Webライターとしての活動の幅を大きく広げることができます。
もちろん、「3分で学べる」といった、誰でも簡単に達成できる方法ではありません。
僕自身がこれまでお金や時間をかけ、失敗に失敗をくり返しながら、「あぁ、先にこれを学んでおけばよかったんじゃん」と後悔とともに気が付いたことをまとめています。

「とにかくラクしてWebライターとして成功したい」という方にはおそらく合いません。
反対に、「苦労をともなってでもWebライターして活躍したい」という方には役立つ内容だと思います
僕はこの7つを優先的に学んだことで、文字単価15.0円といった仕事をいただいたり、月60万ほどを稼げるようになりました。
この記事では、僕のように遠回りすることなく、最短最速でWebライターとして成功してもらうための「7つの知識」を網羅的にまとめています。
「次のステップへ成長したい」「実力をつけて家族や周囲にも認められたい」「やってみたけどなんだかうまくいかない」
そんな悩みに直面している方は、ぜひ読んでください!
Webライターが絶対勉強しておくべき知識はこの7つ
結論から。Webライターが絶対に知っておくべき知識は、以下の7つです!
それぞれ詳しく見ていきましょう。
気になる項目から読んでもらってもOKです。
「文章の型」
代表的な文章の型を4つ知っておいてください。
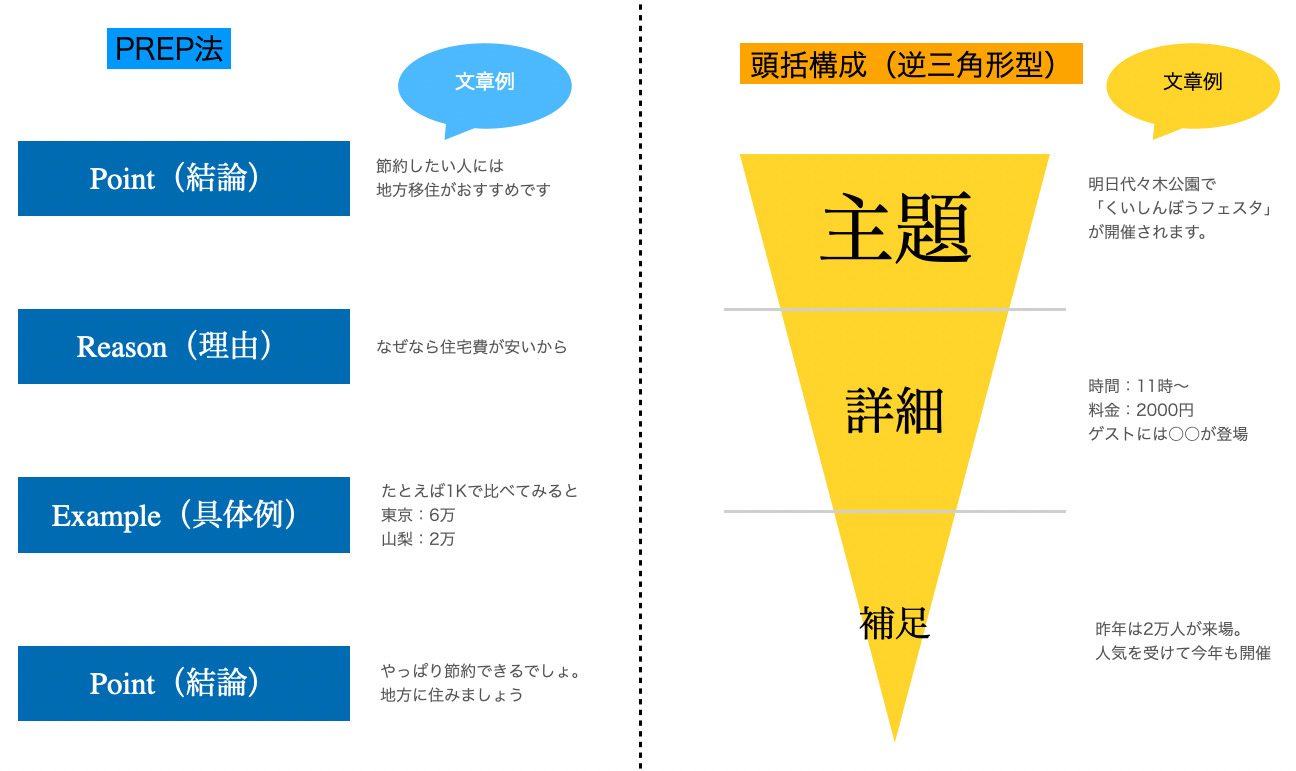
- PREP法
- 頭括構成(逆三角形型)
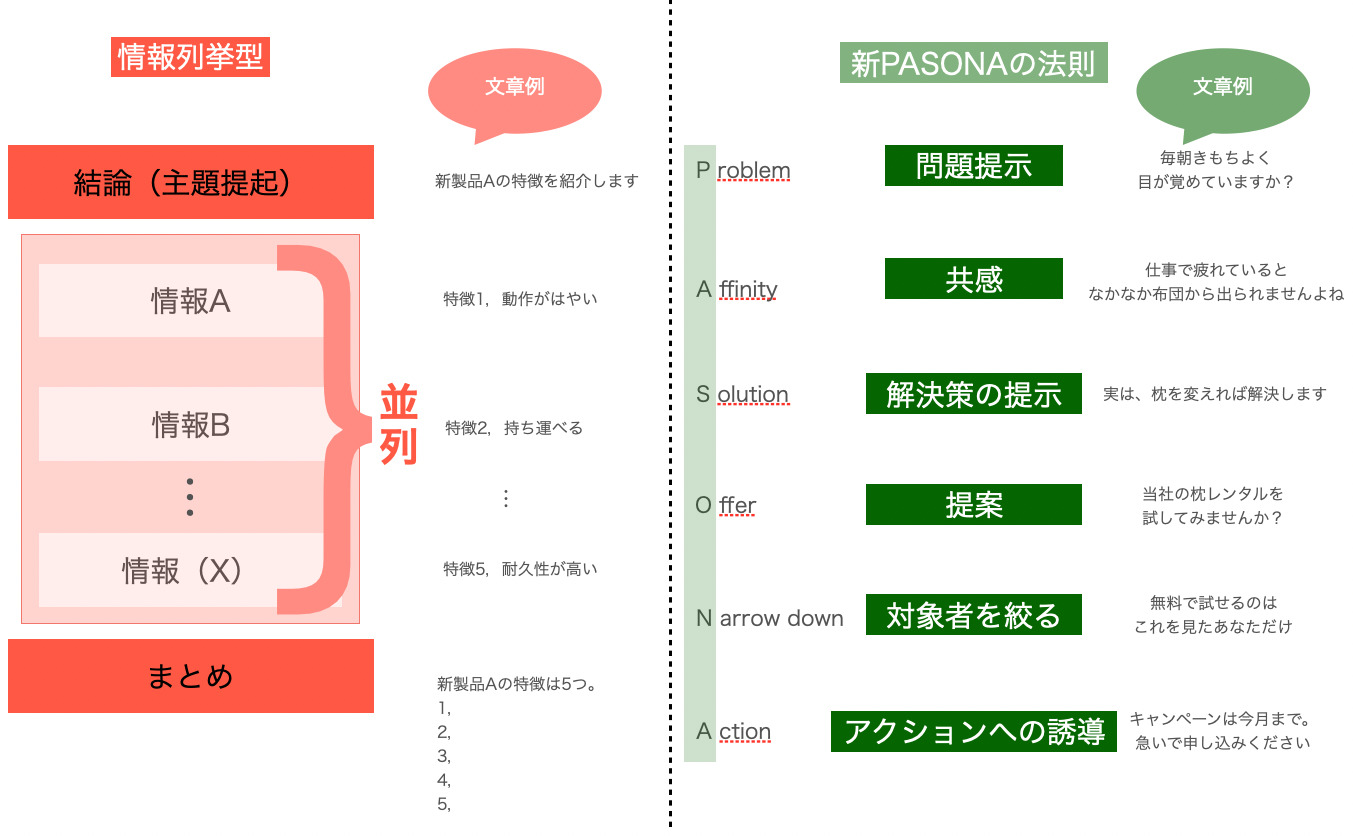
- 情報列挙型
- 新PASONAの法則


それぞれ詳しくは下の記事にて説明していますが、
文章の型どおりに書けることで、高品質で説得力がある文章をすばやく書けるようになります。
(→別記事準備中)
HTML(CSSは不要)
Webライターはテキストの記述がメインですが、ある程度、HTMLについても知っておいた方がいいです。
(よくセットにされるCSSは書く機会が少ないので、とりあえず飛ばしてOKです)
HTMLの基礎と、Webライターが押さえておくべきHTMLの「タグ」を4点に絞って紹介します。
HTMLの基本と書き方

HTMLの基本について簡単におさらいしておきます。

Webページは「検索エンジン」という仕組みによってGoogleに認識されています。
検索エンジンに「ここにはこんなことが書かれていますよー」と伝えるための言葉がHTMLです。
titleと書かれていれば「ナルホド、コレガ "タイトル" デスネ」
imgと書かれていれば「コレハ "画像" デスネ」
と理解してくれるというわけです。
HTMLは、このカッコ(< >)を使った「タグ」という形で記述されます。

Webライターが押さえておくべき4つのHTMLタグ
HTMLのタグは100以上ありますが、もちろん全部マスターする必要はありません。
Webライターは、次の4つ(正確には5つ)のタグを知っていればOKです。
- リストタグ<li>
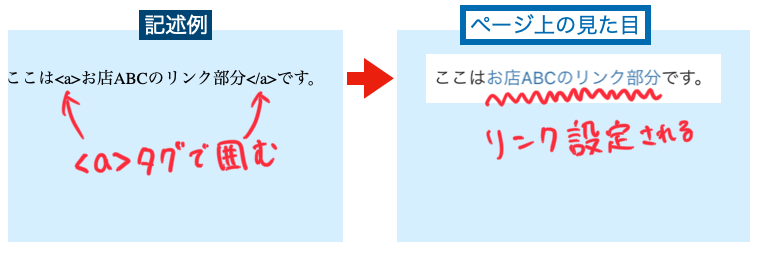
- アンカータグ<a>
- 見出しタグ<h1>〜<h6>
- div・spanタグ
HTMLについて詳しくは別記事でまとめています。
上記の中で一つでも知らないものやいまいち自信がないものがあれば、そちらの記事でご確認ください!(→別記事準備中)
執筆ツール(Googleドキュメント)の操作方法
執筆ツールにGoogleドキュメントを指定するクライアントは少なくありません。
依頼を受けてから「どうやって使えばいいですか……?」と確認したのでは、執筆に慣れていないライターとして見られてしまうでしょう。
Googleドキュメントの使い方についても、あらかじめ押さえておきましょう!
Googleドキュメント
WebライターがGoogleドキュメントについて知っておいた方がよいのは、次の11点です。
- 新規ファイルの作成方法
- 見出しの付け方
- 画像の挿入方法
- 表の挿入方法
- 文字の見た目(文字の色、大きさなど)を変える方法
- 編集/提案/閲覧モードの使い方と切り替え方法
- コメントの記述、返信方法
- パソコン本体へファイルを保存する方法
- クライアントへの共有方法
- スペルチェック(自動校正)機能の使い方
- 過去のデータを確認・復元させる方法
上記で不安のある方は、詳細をまとめた別記事で確認してください(→急いで記事準備中です!)
補足:Googleスプレッドシート
執筆ツールではありませんが、構成を組んだりデータを共有するなど、Googleスプレッドシートもよく使用します。
スプレッドシートについて知っておいた方がいいことは次の8点です。
- 文字やセルの見た目の変え方
- 枠線の調整方法
- 文章が枠内に入りきらないときの設定方法
- 新しいワークブックの作り方
- コメントする方法
- パソコン本体への保存方法
- 共有したい相手を指定する方法
- 過去のデータを復元させる方法
詳細については別の記事で深く紹介しています(→至急、記事準備中です!)
早く書くためのショートカットキー(覚えたくない人向けの裏ワザもあり)
ショートカットキーは、知っているだけで誰でも今すぐ効率化することができます。
早く使い始めた分だけメリットが大きくなるので、知らないものがあれば今日から使うようにしてください。
ショートカットキー自体は把握しきれないほど無数のパターンがありますが、中でもWebライターに特に役立つものを厳選。
- 【基本のショートカットキー】
- 【記事作成に役立つショートカットキー】
- 【Googleドキュメントで役立つショートカットキー】
の3つに分けて下記の記事にまとめました。
また、「ショートカット覚えるの苦手・・・」という方におすすめの“裏ワザ“も紹介しているので、使いこなせていない人はチェックしてください。
(別記事準備中です!)
意外と面倒な「画像」の基本
文章を扱う「ライター」ですが、意外に多くの方が「画像」について苦戦しています。
本文中に差し込む画像を自分で用意したり、あるいは、簡単な図表の作成や加工を依頼されることがあるからです。
Webライターといえど、最低限は、画像についても理解しておくとよいでしょう。
次の4つの質問について答えられますか?
- 大きさの単位px(ピクセル)って何?どれくらいの大きさなの?
- JPEG(ジェーペグ)とPNG(ピング)の違いは?どっちで保存するといいの?
- 記事に使う画像は、どうやって用意するの?
- 画像の一部にモザイクをかけなきゃいけなくなった。どうやって加工すればいい?
画像の知識については、下記の記事にまとめています。
用途別おすすめのフリー素材サイトや、画像加工の方法についても図解していますので、
上記の質問に不安のある方や、いつも画像選定などに時間がかかってしまうという方はチェックしてください
(→別記事準備中!)
WordPressの操作方法
WordやGoogleドキュメントではなく、「WordPressに入稿してください」と頼まれることもあります。
実は思ったほど難しくない割に、WordPressが使えるというだけで「おっ」と喜ばれることも多いため、WordPressの操作についても覚えておければ恐いものなしでしょう。
Webライターが操作する箇所だけにしぼって、WordPressの操作方法を確認していきましょう。
そもそもWordPressって?
「そもそもWordPressって何?」という方に向けて簡単におさらいしてしましょう。
記事は、パソコン内に文字を書いただけではみんなに見てもらうことができませんよね。
公開する作業が必要です。
WordPressは、記事を簡単に公開するためのサービスの一つだと考えてください。

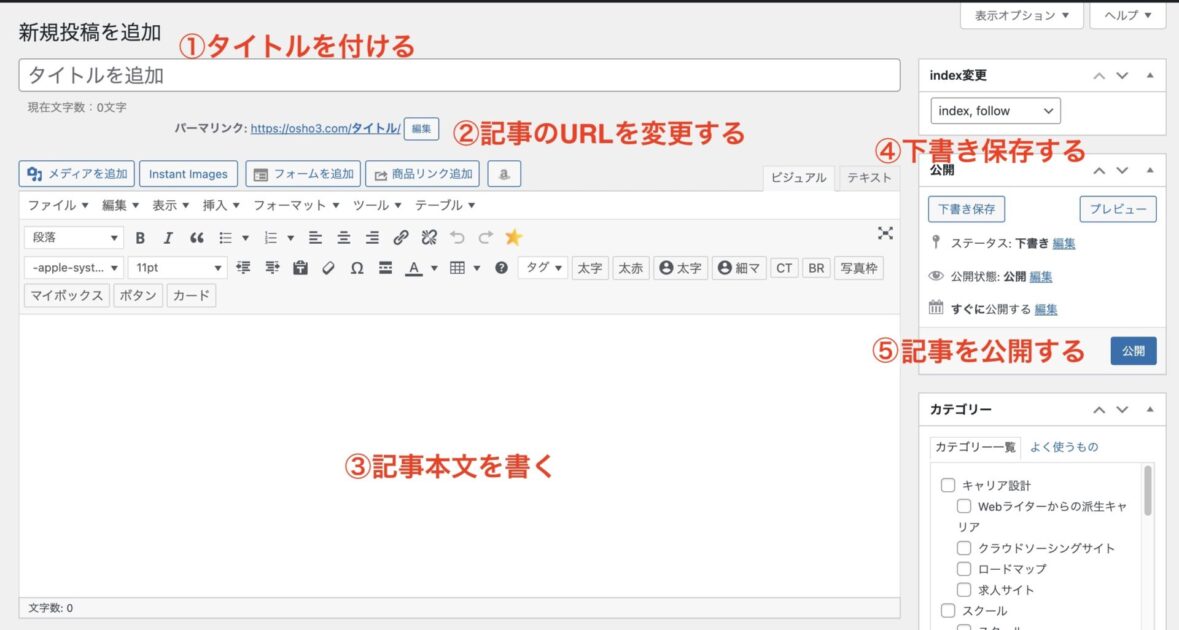
新規記事の作成方法。触るのはこの7カ所だけ
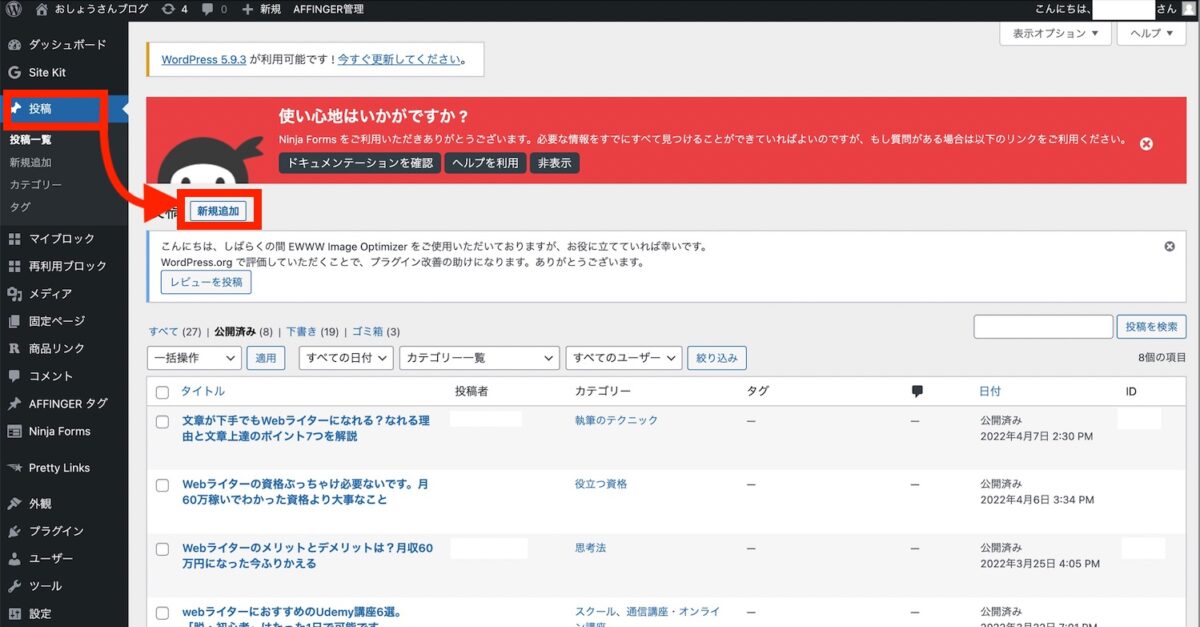
新しく記事を作成してから公開するまでの手順をスクリーンショットに沿って見ていきましょう。
まずは左の列にある「投稿」を押して「新規追加」に進みます。

下は、新規投稿の作成画面です。
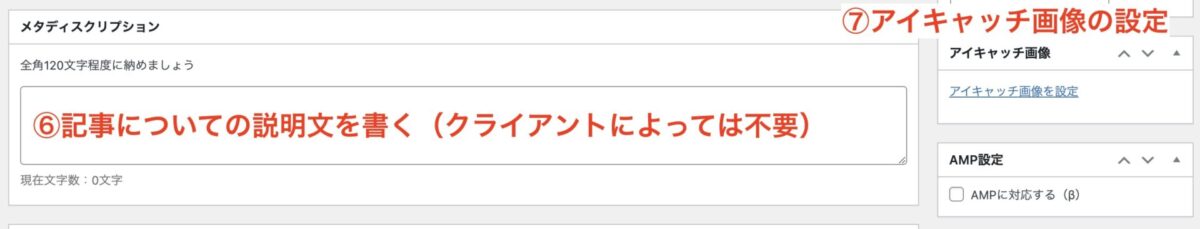
色々ごちゃごちゃとボタンが並んでいますが、基本的に僕たちWebライターが触るのは以下の7点です。


具体的な操作手順や下記のような内容は別記事で解説しています。
・パーマリンク(URL)の決め方
・本文中への画像挿入の方法
・文字の装飾
WordPressについてもっと詳しく知りたいという人はこちらの記事をチェックしてください!
(→別記事準備中!)
営業のテクニック
最後に、これはライティングスキルとは直接関係ありませんが、クライアントとのいい付き合い方や優良案件を見きわめるポイントなど、営業方法についても押さえておく必要があります。
- プロフィール文作成のコツ
- クライアントとの連絡のマナー
- 良い案件と悪い案件の見分け方
- 単価交渉の方法
- 仕事を増やすテクニック
- リスク回避(著作権侵害など)
詳しくは別記事でまとめています(→別記事準備中!)
7つ道具を身につけておけば恐いものなし!
今回の知識をあらかじめ「7つ道具」として身につけておくだけで、
後になって、仕事の質、スピード、提案力が圧倒的に違ってきます。
初心者Webライターに必要な知識は、次の7つでした。
- 文章の型
- HTML
- 執筆ツール(Googleドキュメント)の使用方法
- ショートカットキー
- 画像選定
- WordPressの操作方法
- 営業のテクニック
身につくまでに時間がかかるものもありますが、「急がば回れ」でまずは実力の基盤を作ることが結果的には最短の近道です。
反対に、今回の7つ以外には焦って手を出さなくて大丈夫です。
たとえば、SEOやWebマーケティング、SNS運用、インタビューといった知識も必要ですが、とりあえず後回しで大丈夫です。
(ここらへんは一朝一夕に結果が出るものではないからです。99%の人はWebライターとして成果が出る前に挫折してしまいます)
大切なことなのでもう一回。
今回の7つの分野については、次に何を学べばいいか迷ったときに、振り返りながら優先的にマスターしておいてください。
初心者を抜けだして、ライターとしての可能性がぐっと開けてくるはずです。