この記事で解決できる悩み
初心者WebライターでもわかるようにHTMLの基礎をおしえて!
執筆以外のスキルを身につけたいけど、HTMLってどこまで学べばいいの?
HTML…おえ、アレルギー出そう。パソコン苦手な私でも書けるようになる?
Webライターの方、HTMLでつまずいていませんか?
なんだか難しそうな呪文みたいで、見ているだけで嫌になりますよね。
実は、Webライターが学ぶべきHTMLの知識はそれほど多くありません。
なぜなら、実際の仕事の中では使わない知識がほとんどだから。
HTMLの専門家を目指すのでないならば、4つの知識があれば十分です。
僕自身、これまで50本ほどの記事でHTMLを書いてきました。
「HTMLまでやってもらって助かります!」と喜ばれますが、使っているのはほとんど今回紹介する知識だけです。

本記事では、Webライターが「HTML書けます」と言えるために最低限学ぶべき4つのHTMLタグと、
4つの知識で十分である理由について解説していきます。
HTMLはWebライターの多くが苦手に思いがち。その分、身につければ貴重な武器になります。
一方で、仕事の中で使わない知識を覚えて、ただの「知識コレクター」になってしまっては無駄なので要注意です。
この記事を通じて、必要な知識を最短でマスターしていきましょう(HTMLのこと、15分ほどでマスターできます)
HTMLの基礎
「HTMLって何?おいしいの?」という方へ向けた基礎のおさらいです。大体知ってるよ、という方は次の章へジャンプ!
HTML(エイチティーエムエル)とは、「検索エンジン」に対して文章の構造をわかりやすく伝えるための目印のようなものと考えてください。
「検索エンジン」とは、インターネット上の記事を発見したり、保管したり、検索者に表示させたりする仕組みのことで、Googleがその一つです。
HTMLを適切に書いてあげる(マークアップする)と検索エンジンは
「ここがタイトルですネ、ここが画像ですネ」と理解してくれて、検索ユーザーがググった際に、適切にページを表示できるようになります。
(ちなみにこの子は、Google公式キャラ「グーグルボットくん」。かわいい。
この子が理解しやすいように書いてあげよう、と思ったら少しHTMLに愛着を持てそうですね。笑)

HTMLの書き方基本ルール
HTMLは、このカッコ(< >)を使った「タグ」という形で記述されます。

Webライターが知っておくべきHTMLタグは4つ
結論から。
Webライターに必要なHTMLタグは次の4つ(正確には5つ)です。
リストタグ<li>
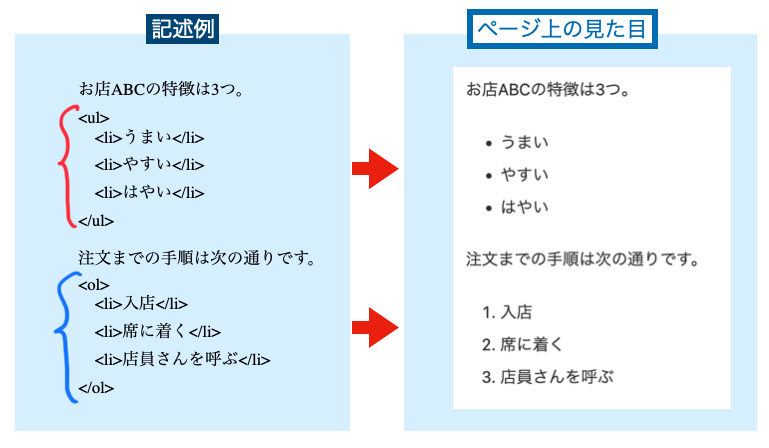
箇条書きを設定するタグです。
各項目を<li>タグで囲み、さらに全体を<ol>もしくは<ul>で囲みます。

さらに詳しく
<ul>はunordered list(直訳すると順序がないリスト)、<ol>はordered list(順序づいたリスト)からきています。順番で並べる必要性に応じて、使い分けます
アンカータグ<a>
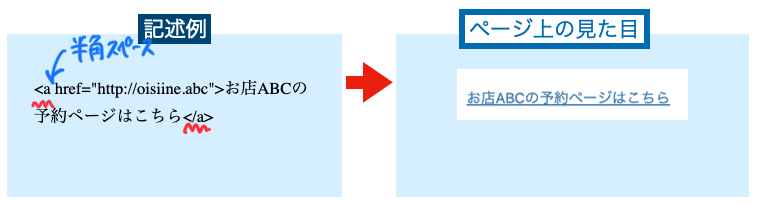
参考ページなどに向けてリンクを設定するタグです。
リンクを貼り付けたい部分を<a>タグで囲み、href=のあとにリンク先のURLを記述します。

見出しタグ<h1>〜<h6>
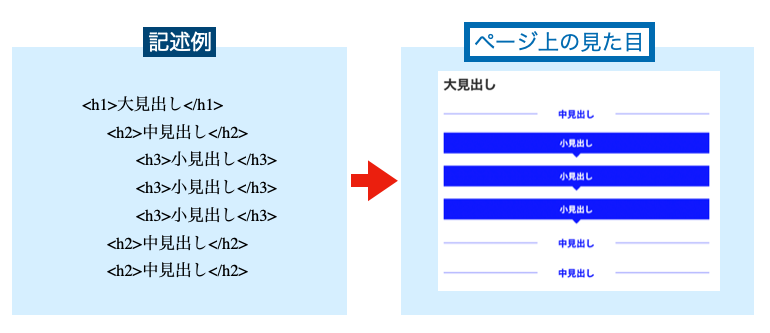
文章のまとまりごとに見出しを付けるタグです。
まとまりが大きい順に<h1><h2>...<h6>まで数字があります。

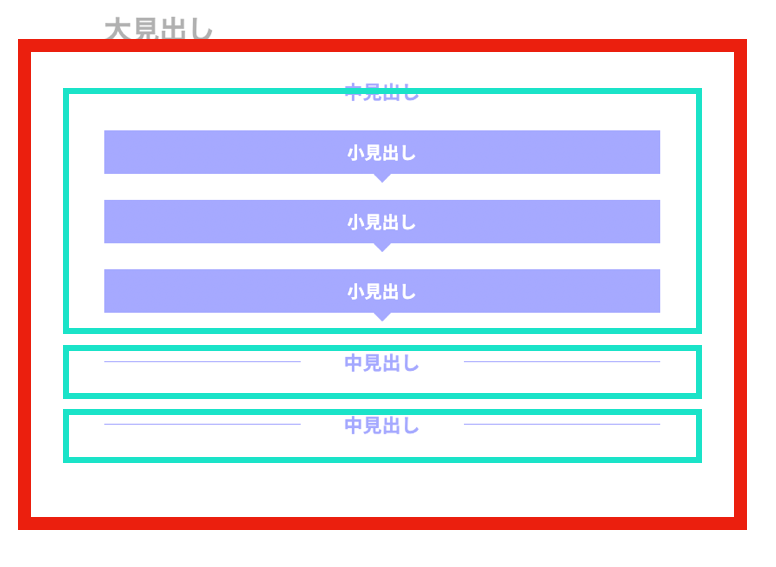
一つのブロックの中に、一回りずつ小さな枠がマトリョーシカのように入っていくイメージです(ただしマトリョーシカと違って、同じサイズのものを複数入れられます)

文章のかたまりとは、こんなイメージ。
【見出しタグを使用するときの注意点】
- 小さい数から順に使用します(ただし、h1は記事のタイトルになることも多く、クライアントによってはh2から順に書くように指示されることも)
- 数字は飛ばせません(h2→h5などは×)
- 装飾のために使用できません(目立たせたいからh2にしよう、というのはNG)
- h6までありますが、一般的にはh3、h4あたりまでしか使用されません
div・spanタグ
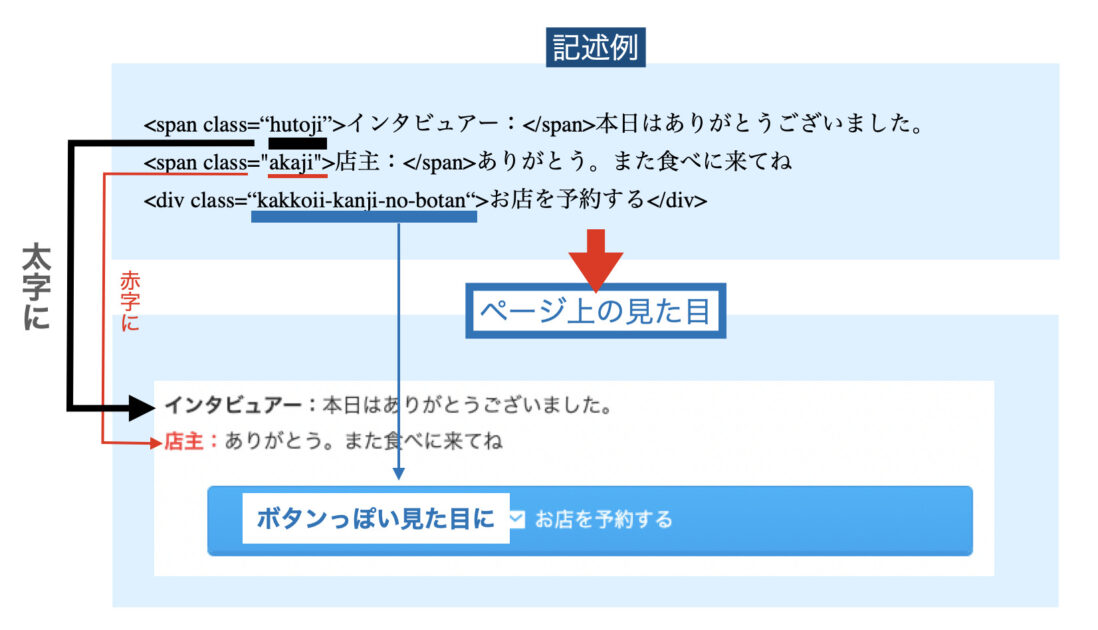
文章を一部分だけ囲みたいときに使用します。
色、大きさなどを指定することで、囲まれた部分の見た目を変えることなどができます。

記事の見た目を決める「CSS」と組み合わせて使用されます
div・spanタグについては、自分で書けなくても大丈夫です。テキスト中に含まれていれば、「なんかデザインのために囲っているんだな」くらいに認識できればOKです
4つのHTMLタグで十分な理由
お疲れさまです!これでHTMLの学習はひとまず十分です(あっという間!)
4つのタグで十分な理由をもう一度確認しておくと、「ほかのタグは実際の仕事の中でほとんど使わないから」でしたよね。
必要に応じてググりながら対処していけば問題ありません
(4つ以外のものに出くわしたときの対処法については、最後に2つ紹介します)
WebライターにHTML知識が必要なのはどんな場面?

という方に向けて、より詳しく見ていきましょう。
Webライターが実際の仕事の中でHTMLを触るのはどのような場面かを考えてみるのがいいでしょう。
ほとんどの場合、この4つで済むことが理解してもらえるはずです。
WebライターがHTMLを触る必要があるのは、主に次の4つの場面です。
- 見出しをつけるとき
- 文章を見やすくするとき
- 参考ページへのリンクを設定するとき
- 文字を装飾するとき
今回紹介した4つとそのまま対応していますよね。
HTMLについての教科書には、ほかにもタイトルタグやらmetaタグ、header、footer、button、label・・・
書き切れないほど登場しますが、それはほとんどクライアント側が触る部分で、通常Webライターは触りません。
さらに言うと、多くのクライアントは、WordPress(ワードプレス)に代表されるような、HTMLを書かずに済む便利サービスなどを使っており、そもそもHTMLをゼロからカタカタ打ち込んで作っているサイトはいまや稀です。
クライアントすらそんなに書かないし、ましてやWebライターが書く場所はもっと限られている、ということですね。
勉強しすぎ注意。必要なものに絞って学ぼう
最後にこの記事のポイントをまとめます。
ココがポイント
- Webライターの多くはHTMLが苦手。使えると差別化できる強みになる
- Webライターに必要なHTMLタグは4つだけ。理由は、それ以外は書くことがほとんどないから
Webライターの“初歩”として紹介されることの多いHTMLですが、
「完ぺきにしてから次に進もう」とすると、いつまで経ってもWebライターとしてスタートできません。
Webライターの仕事は、HTMLをきわめることではなく、記事を書くことですよね。
HTMLについては60点ほどで良しとして、文章のことを勉強したり、記事を執筆したりすることに時間を使った方が得策だと僕は思います。
補足:分からないタグが出てきたときの2つの調べ方
補足として、4つ以外のタグに出くわしたときの調べ方についても2つ紹介しておきます。
困ったときの「お守り」として覚えておいてください。
①過去の記事からHTMLをコピペする
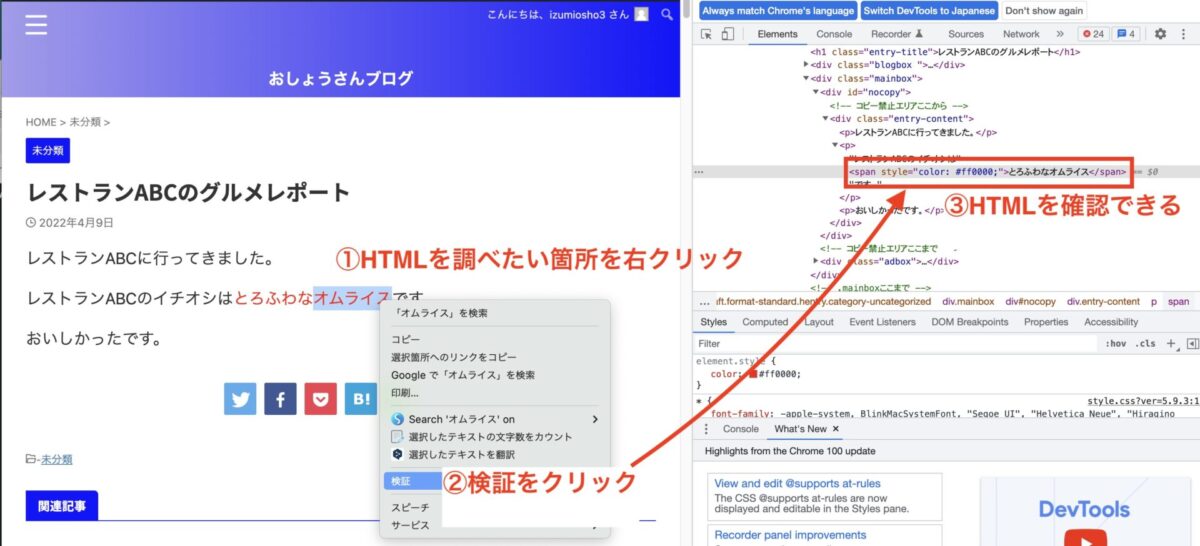
クライアントが公開している過去のページなどあれば、記事を開いて右クリック→「検証」を押すと、右上にHTMLが表示されます(下の画像参照)
例えばクライアントから「ここ赤く装飾してください」と言われた場合は、過去の記事から赤い文字を見つけ出して、HTMLタグをコピペすればOKです!

文章のコピペはNGですが、HTMLタグの部分だけ参考にするのはOKです

②HTMLの辞書を引く
言葉に迷ったときと同じように、HTMLについても辞書を一冊持っておくと安心かもしれません。
僕は、これを本棚に置いて、困ったら調べています。
知識を完ぺきにしてからWebライターになろうとすると、時間はかかる上に、使わない知識が出てきてとても非効率です。
とりあえず今回紹介した4つのタグだけ学べばOKとし、後は辞書で調べながら都度知識をプラスしていく、と考えるようにしてください。

